|
|
by DWCourse
Author of the blog DWCourse.com which features tips, tricks, tutorials and a Free Dreamweaver Mini Course based upon my 12 years of experience as a web designer and instructor and actively participate in Dreamweaver discussions here and on Twitter as DWcourse.
Site Setup in Dreamweaver CS5 and CS5.5
To work successfully with Dreamweaver you MUST begin by setting up your site correctly. If you fail to do so you'll have broken links and images along with files that don't show up on your server where you expect them to.
In a previous article I showed you how to define your site in Dreamweaver CS4 and earlier versions of the program. With the release of CS5 (and now CS5.5) the process has changed so I thought I'd revisit the issue.
To set up your site you need to tell Dreamweaver:
- The location of the local copy of your site on your hard drive. This is where you will create and edit your site. It won't be "live" until you actually upload it to your web server.
- How to access your web server and upload your files.

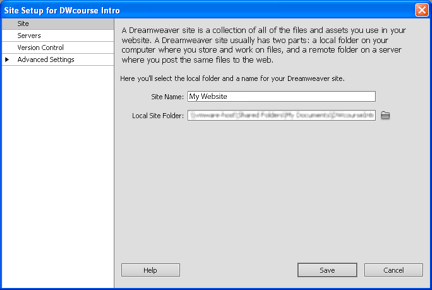
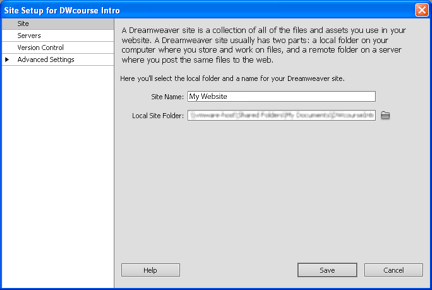
Fig. 1: The Site Setup dialog.
Set up your local site
- Select the Site>New Site… menu option. The Site Setup dialog (fig. 1) will be displayed.
- In the Site Name field, type a name for your website. The Site Name is used only for indentifying the site within Dreamweaver so choose a name that will help you recognize the site later.
- Click the folder icon to the right of the Local Site Folder field and use the File dialog to navigate into the folder where you will build and store your website.
- Click the Select/Choose button. The path to your local folder will be displayed in the Local Site Folder field.
- Click on the Advanced Setting menu item in the Site Setup dialog. A submenu will appear with the Local Info menu item selected.
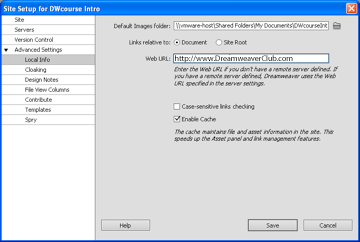
- The Default Images Folder information is optional. To specify it, click the folder icon to the right of the field and use the File dialog to navigate into your local folder. Create a new folder (we'll name it "images"), then navigate into the images folder and click the Select/Choose button. The path to your Default Images folder will be displayed. Later, if you try to add an image to your site that is outside your local site folder, Dreamweaver will offer to place a copy into your images folder so that it can be used in your site.
- Choose Document from the Links relative to options. If you plan to view your site locally or from a CD, you must choose the Links relative to Document option. So, it's the safest choice for most users.
- If you know your site's web address (such as http://www.DreamweaverClub.com) enter it into the HTTP address field. If you haven't registered a domain name or don't know the web address for your site, leave the field blank. If you leave the HTTP address field empty, Dreamweaver will attempt to fill it (sometimes incorrectly) based upon the information you use to define your Remote Site (see below). So it's a good idea to double-check this information after you define your remote site.
- Leave the Use case-sensitive link option unchecked.
- By default, the Enable cache option is checked. Leave it checked to speed the way Dreamweaver handles various housekeeping chores.

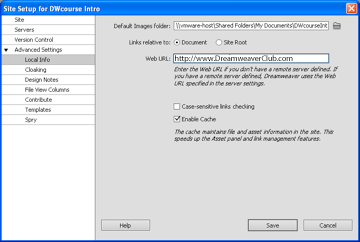
Fig. 2: The Local Info settings from the Advanced Settings submenu.
That's all there is to setting up your local site. If you haven't yet made arrangements for hosting your site, you can go ahead and begin building your web page. Otherwise continue by setting up your server.
Server Setup

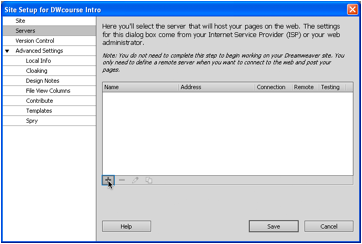
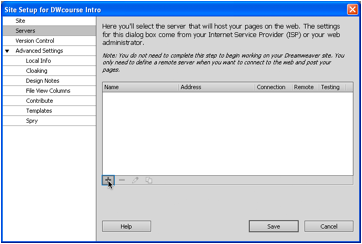
Fig. 3: Adding a server.
- Select the Servers menu item in the Site Setup dialog.
- To add a server, click on the + (plus sign) icon at the bottom-left of the text area (fig. 3). A pop-up dialog with the Basic tab selected will appear (fig. 4).
Advanced users can specify multiple servers for testing purposes but we'll only need to specify one, the remote server that houses our "live" website.
- Provide a Server Name such as DreamweaverClub.com. The Server Name is only used within Dreamweaver so you should provide a name that will be meaningful for you.
- If it's not already selected, select FTP from the Connect using menu. FTP, which stands for File Transfer Protocol, is the most common method of accessing a web server. If you will be accessing your site by some other method you'll need to talk to your local web guru for help setting up the remote info.
- After choosing FTP from the Connect using menu, you'll be faced with a number of settings that need to be entered. You'll need to refer to the information provided by your hosting service for the exact information but I'll give a common example below and try to point out some of the other likely possibilities.

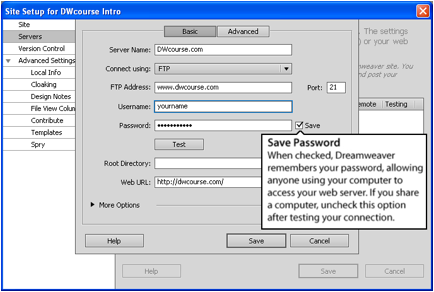
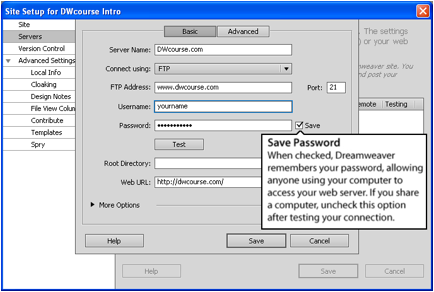
Fig. 4: The Basic tab of the pop-up Add Server dialog.
- When you sign up for hosting, you should receive the information necessary to access your server. It will look something like this:
Your Domain: DreamweaverClub.com
Your Username: yourname
Your Password: yourpassword
Your site's IP address: 12.34.567.89
- In the FTP Address field enter your domain name preceded by "www." In the Username field enter your username and in the Password field enter your password. The Basic tab of the pop-up Add Server dialog should now look something like fig. 4.
Warning: When you enter a password, Dreamweaver automatically checks the Save box to the right of the password field. Unchecking the option deletes your password. If you are working on a computer with public access, allowing Dreamweaver to save your password will allow anyone using the computer access to your website!
Your password must be entered in order to test your connection. So enter it now. Later, after you have successfully tested your connection, make sure to uncheck the Save (password) option if you're on a public computer. Dreamweaver will then require you to enter the password each time you connect to your server.
- There is also a Root directory field. The root directory is the actual folder on the server where your site will reside. Unless your host has specified a host directory, leave the field blank for now. We'll revisit this option later.
- Leave the rest of the settings as they are and hope for the best.
- Test your connection by clicking the Test button.
If everything has been set up correctly
You will receive a message that Dreamweaver connected to your Web server successfully. Congratulations!
- Click the OK button.
- Click the Save button.
- Skip to Connect to you server.
If you receive an error message
Make sure you entered the information exactly as provided by your hosting company. Remember, passwords (and possibly other information) are case-sensitive.
With some hosting setups, the following may also help:
- For FTP Address, try "ftp." Rather than "www." before the domain name (i.e. ftp.DreamweaverClub.com). If this is required, your web host should have informed you, but it's worth a try. You can also try accessing the site without using a prefix (i.e. DreamweaverClub.com).
- Enter the IP address rather than the domain name in the FTP Address field. This can be useful if you've just purchased hosting and your DNS (Domain Name Server) information hasn't yet propagated. If that's the case you'll be able to upload files to your site but you won't be able to see them online until the DNS information propagates.
- Click the More Options arrow at the bottom of the Basic tab of the add server dialog and toggle the Use passive FTP option.
- Also under More Options toggle the Use FTP Performance Optimization option.
If you still can't connect, talk to your IT department about possible firewall settings or server issues. Otherwise, contact your web host's support department for assistance.

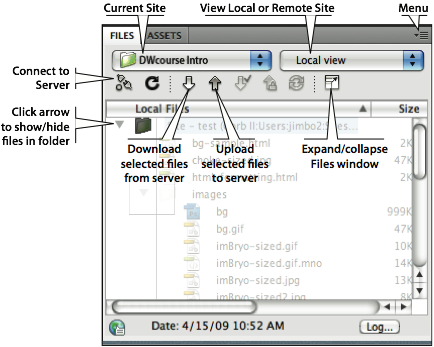
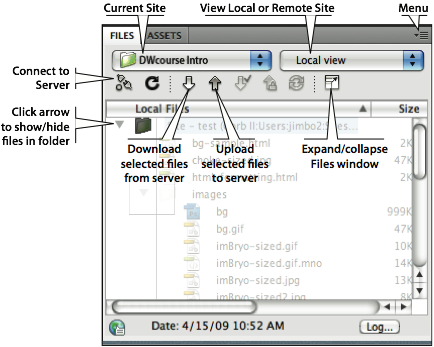
Fig 5: The Files window as displayed in the palette dock.
Connect to your server
If you were able to connect to your server, now is a good time to make sure you are connecting to the right directory.
In the Files window (fig. 5), Local view should be selected.
- Expand the Files window by clicking on the expand/collapse icon. Your Local Files are still visible in the right half of the expanded Files window. The left half is for your Remote Site.
- To see your remote files, click on the Connect to Server button in the toolbar.
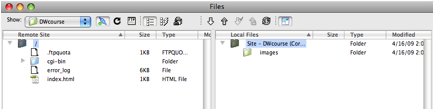
- If you successfully connect to your server the Remote Files area should now look similar to fig. 6 or 7.
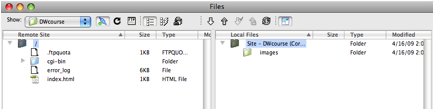
- If it looks like fig. 6, congratulations! You're ready to build and upload web pages. By the way, if you see an index.html file on the remote site, it's just a placeholder. You'll be replacing it soon with your own custom home page.
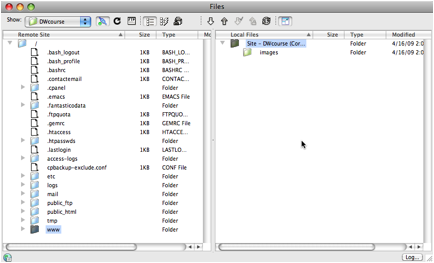
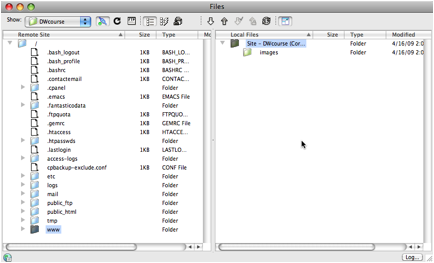
- If it looks like fig. 7, you've got a bit of work to do before you'll be ready to upload pages to your web site.
- On the server, locate the folder that is meant to hold your web pages. Your web host should have given you this information but, if you're flying blind, the most common choices are httpdocs, public_html and www.
- Note the folder name EXACTLY including upper and lower case letters and any special characters such as underscores (in the example displayed in fig. 6 the proper folder is public_html).
- Select the Site>Manage Sites… menu item or select Site>Manage Sites… from the contextual pop-up menu in the toolbar at the top-right of the Files window.
- Select your site from the list of sites and click the Edit… button.
- In the Site Setup dialog select the Server category.
- Double click on your server in the server listing to open it.
- In the Root Directory field, enter a backslash (/), the name of the server directory from step ii above and another backslash (for the example above you would enter "/public_html/").
- Click Save/OK to dismiss the pop-up, click Save/OK once again to dismiss the Site Setup dialog and, finally, click Done in the Manage Sites dialog. Since you've changed your site definition, Dreamweaver will disconnect you from the server.
- Reconnect to your server by clicking on the connect icon in the Files toolbar. If you've followed the steps carefully, the contents of the server directory which will hold your website should now be displayed (similar to fig. 6).

Fig. 6: Files window while connected to the proper server directory. The .ftpquota, cgi-bin and error_log files are used by the server for special functions. You can ignore them for now.

Fig. 7: Files window while connected to the wrong server directory. The .bash_logout, etc. files are server configuration files. The correct root directory is public_html OR www. Either will work because www is an alias which points to the public_html folder.
Congratulations, you're ready to build and upload some web pages. |